Faceted navigation is a widely adopted UX pattern that helps users find what they want faster.
What is it, why should you include it in your website, and what are the best practices of doing it?
Let’s discuss it.
How does faceted navigation work?
Faceted navigation is used in many websites and apps and can be implemented using the following techniques:
- Navigation menus with submenus (e.g., hamburger menu),
- Dropdown menus,
- Sidebar navigation,
- Search results pages.
Faceted navigation is an effective tool for making your content searchable. This type of navigation allows users to drill down through categories, tags, or any other groupings you create. It’s an effective way to organize and present information on your site.
Faceted navigation creates thousands of different variations of the same URL. For example, if you have a category called “Cars” with sub-categories like “Chevrolet” and “Ford,” then each variation of that URL will be unique.
Research shows that properly implemented faceted navigation not only enhances accessibility but also improves user satisfaction, as it allows users to navigate easily through categories and tags [1].
Faceted Navigation Examples:
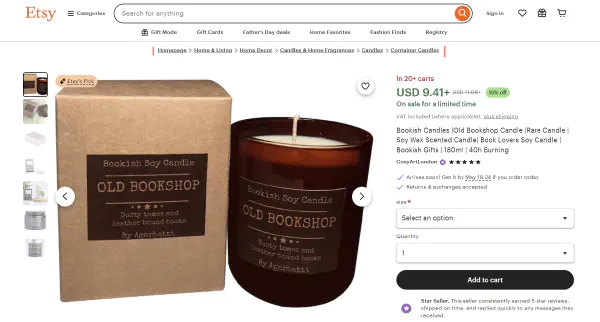
The most common example of this is the Etsy product page. You can view each category (books, electronics, etc.) and drill down further by clicking on subcategories (fiction, non-fiction, etc.).
Here’s the example of a candle product:

At the top, you can see a category hierarchy:
Homepage > Home & Living > Home Decor > Candles & Home Fragrances > Candles > Container Candles
This allow users to find specific types of content within your site.
Why should I use it?
It’s important to note that not every website needs to implement faceted navigation. Some websites don’t need to make their content easy to find because they do not offer a wide product assortment. In their case, it might be unnecessary.
However, if you offer more than a few products, here are some reasons why you should implement faceted navigation:
It makes your content easier to find. Users can browse through your site and find what they’re looking for more quickly.
It improves user experience. When users see a list of links, they often scroll through them one by one. With faceted navigation, they can simply click into a category and start browsing from there.
It increases conversion rates. By allowing users to find what they’re searching for, you increase the likelihood that they’ll convert.
Furthermore, web analytics (such as Reports, stats & Analytics in e-commerce search dashboard) has proven to be a critical tool in measuring and enhancing usability and conversion rates, indicating that better-structured navigation significantly impacts user experience and website performance [2].
In other words, use faceted navigation to organize large amounts of information. For example, let’s say you run a restaurant and have posted thousands of recipes online.
Instead of having to scroll through each recipe individually, you can add a tag called “breakfast” and then sort your recipes by breakfast food. This makes it easier for users to find exactly what they need.
The importance of such streamlined, user-friendly design in digital marketing has been documented to significantly enhance user engagement and increase conversion rates, further justifying the implementation of faceted navigation in large-scale websites [3].
How does faceted navigation help users?
Faceted navigation helps users navigate through a site quickly and easily without having to wade through all the different categories or subcategories.
If they are looking for something in particular, they can use the search bar at the top of the page to narrow their results.
Another benefit of using faceted navigation is that it helps users navigate your site faster. They won’t have to go back and forth between pages to find the information they’re looking for.
Where should I include faceted navigation on my site?
There are three main places where you can implement faceted navigation on your site:
Category pages
If you have a lot of categories, you can create a separate page for each category. Then, when someone clicks into that category, they’ll be taken directly to that page.
For example, let’s say your company sells shoes. You might have a page for men’s shoes, women’s shoes, kids’ shoes, athletic shoes, dress shoes, casual shoes, and so on. Each page would contain only the products relevant to that type of shoe.
Product pages
You can also create a single product page for each item. Then, when someone searches for a specific product, they’ll be shown a list of related items.
This approach works well for smaller sites with fewer categories. It allows users to find what they’re looking for quickly.
Search result pages
The third and probably most crucial place to put faceted navigation is in your search results pages.
Faceted search (and dynamic filters) in your search result pages help users better understand their product type and attributes. Besides, faceted navigation encourages users to search for more related products, finding the products they may not have thought before.
This way, you can boost user satisfaction with your products and also cross sell other similar products, increasing an average order value.
How to evaluate traffic to your faceted pages?
Once you’ve implemented faceted navigation, you’ll want to evaluate how effective it is. There are several ways to measure this, but one way is to look at the number of visits to your faceted pages.
The more visitors land on those pages, the better.
The reason is simple: More people means more exposure. And as we know, exposure leads to conversions. To get an idea of how many visitors are landing on your faceted pages, you can use Google Analytics or another analytics tool.
For traffic results in search results pages, head to the Reports, Stats, and Analytics section in your e-commerce search dashboard. Here you can see how shoppers interact with your search and make data driven decisions.
A good implementation of faceted navigation will improve your site’s usability while maintaining its integrity. So if you’re thinking about implementing faceted navigation, now is the time.
References
Blumer, E., Hügi, J., & Schneider, R. (2014). The usability issues of faceted navigation in digital libraries. JLIS.it, 5, 85-100. https://doi.org/10.4403/JLIS.IT-10072.
Beri, B., & Singh, P. (2013). Web Analytics: Increasing Website’s Usability and Conversion Rate. International Journal of Computer Applications, 72, 35-38. https://doi.org/10.5120/12501-8420.
Sharma, H., & Tripathi, K. (2023). The Importance of Website Usability in Digital Marketing- A Review. International Journal of Innovative Research in Computer Science and Technology. https://doi.org/10.55524/ijircst.2023.11.3.5.